
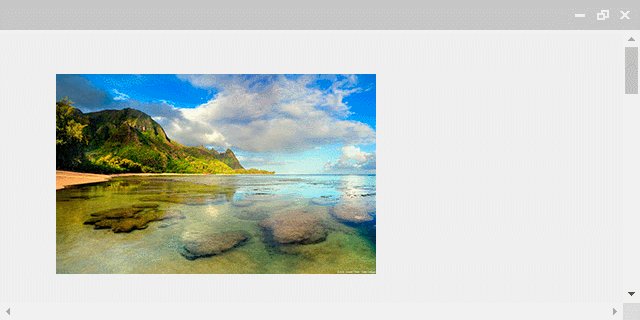
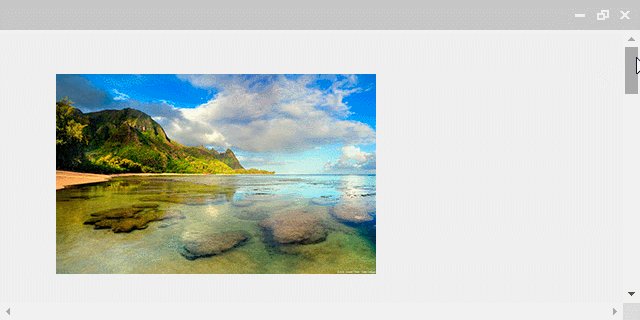
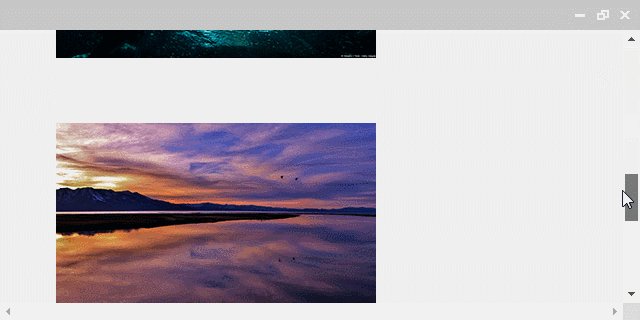
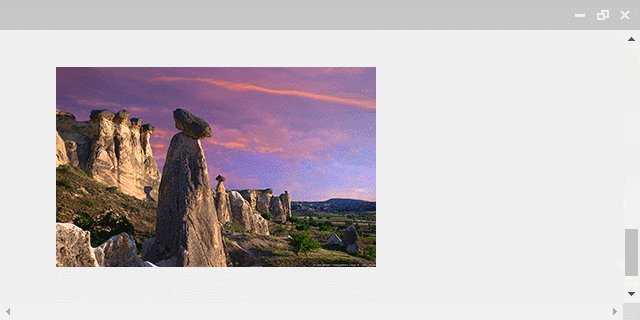
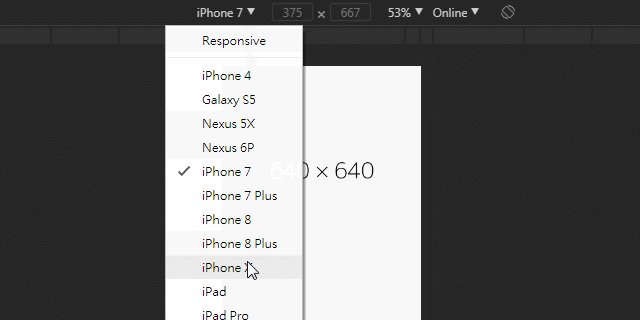
Lazy Load幫高度較長的網頁,進行延遲載入圖片,尚未瀏覽到該部份時,不會載入視角外的圖片,提高效率
GitHub Star: 6,900
Javascripting Overall: -
瀏覽器: Chrome、Firefox和IE7+
RWD: 支援
License: MIT
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- Lazy Load v2.0.0-beta.2 -->
<script src="https://cdn.jsdelivr.net/npm/lazyload@2.0.0-beta.2/lazyload.js"></script>
$ npm install lazyload
$ yarn add lazyload
<img data-src="【原圖URL】">
<script>
$( "img" ).lazyload();
</script>

<img class="example" data-src="【原圖URL】" data-srcset="【特殊尺寸圖片URL】 480w, 【特殊尺寸圖片URL】 640w, 【特殊尺寸圖片URL】 1024w" />
<!--
屬性設定[註1]
data-src: 當瀏覽器不支援data-srcset時,則顯示原圖
data-srcset: 當螢幕解析度不同時,則顯示特定尺寸圖片
-->
<script>
$( ".example").lazyload();
</script>
[註1]
| 屬性 | 描述 |
|---|
data-src|當瀏覽器不支援data-srcset時,則顯示原圖
data-srcset|當螢幕解析度不同時,則顯示特定尺寸圖片

想請問這必須要從後端安裝npm才有辦法有效,無法前端HTML寫好就有效,對嗎?
不一定要透過npm安裝,直接透過HTML寫入就可以使用。